1주차 로그인페이지 만들기(2)
1. 로그인 페이지
다음 조건으로 로그인 페이지를 만들어보도록 하겠습니다.
-
html, css, php 만으로 작성하기
-
아이디: admin, 비밀번호 : admin1234 로 로그인 할수 있게 하기
-
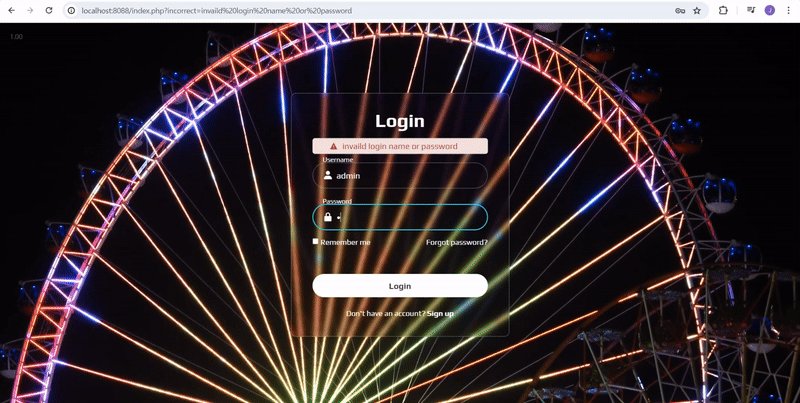
잘못된 정보로 로그인 했을 시, 경고문 띄우기
-
로그인 된 화면에서 로그아웃하면 본래 로그인화면으로 돌아가기
밑에 동영상과 같은 시나리오입니다.

1.1 php 문구작성
1.초기화면(index.php)
2.로그인성공시화면(login_success.php)
3.로그인성공유무로 url이동(login.php)
4.로그아웃 클릭시 세션끝내고 초기화면(logout.php)
파일이 4개가 필요한데 이미 이전에 초기화면을 만들어서 3개만 작성하면 된다.
1.1.1 로그인성공시 화면
<?php ##가독성이 좋게 설명구간 별로 --- 표시
session_start(); ##session은 데이터를 서버쪽에 저장하는 방식이고, 보안성이 뛰어납니다.
if (isset($_SESSION['Username'])){ ##서버에 저장된 아이디가 맞으면 화면이 나오도록하는 if문구
?>
------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
</head>
--------------------------
<body>
<div class="back">
<video autoplay loop muted plays-inline>
<source src="video1.mp4" type="video/mp4">
</video>
<div class="wrapper">
<h1>
WELCOME, <?php echo $_SESSION['Username']; ?> ##서버에 저장된 아이디 출력
</h1>
<div> ## 로그아웃하면 logout.php로 이동
<button type="button" class="btn" onclick="location.href='logout.php'">Logout</button>
</div>
</div>
</div>
</body>
</html>
<?php } ?>
1.1.2 로그인 성공유무로 url 이동(성공: 로그인성공시화면, 실패: 초기화면에서 경고문)
<?php
session_start();
##초기화면에서 작성한 아이디와 비밀번호를 변수로 지정함.
$_SESSION['Username']=$_POST['id'];
$_SESSION['Password']=$_POST['password'];
## 만약 해당 아이디와 비밀번호가 맞을경우, 틀릴경우 각각 url이동
if($_SESSION['Username']=="admin"&& $_SESSION['Password']=="admin1234"){
header('Location: /login_success.php');
exit();
} else {
header('Location: /index.php?incorrect=invaild login name or password');
exit();
}
?>
1.1.3 로그아웃 클릭시 세션끝내고 초기화면
<?php
session_start();
session_unset(); #모든 session변수 등록 해제
session_destroy(); #세션종료, 세션파일, 브라우저 쿠키삭제
header('Location: /index.php'); #
댓글남기기